Final Product

Guiding Users Through a Seamless Tax Experience
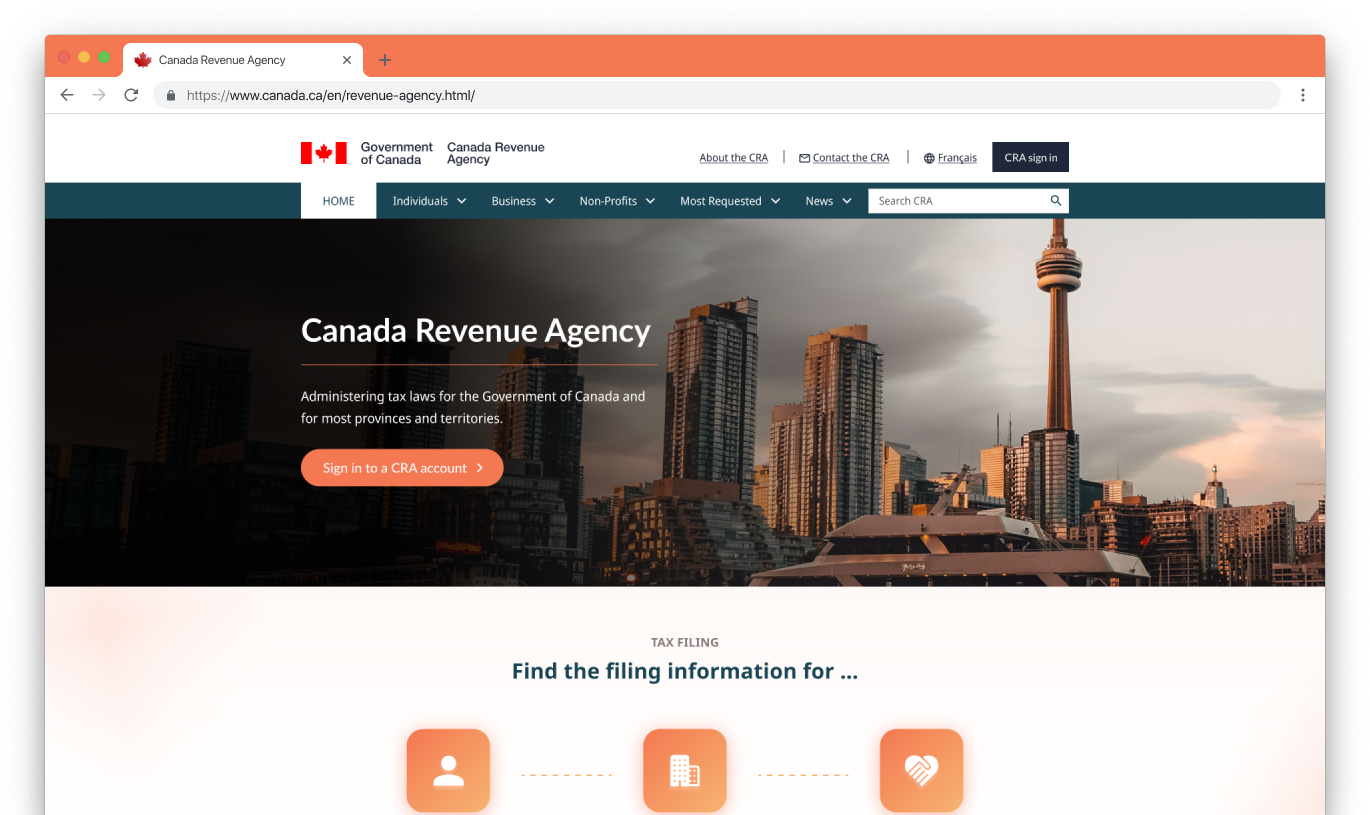
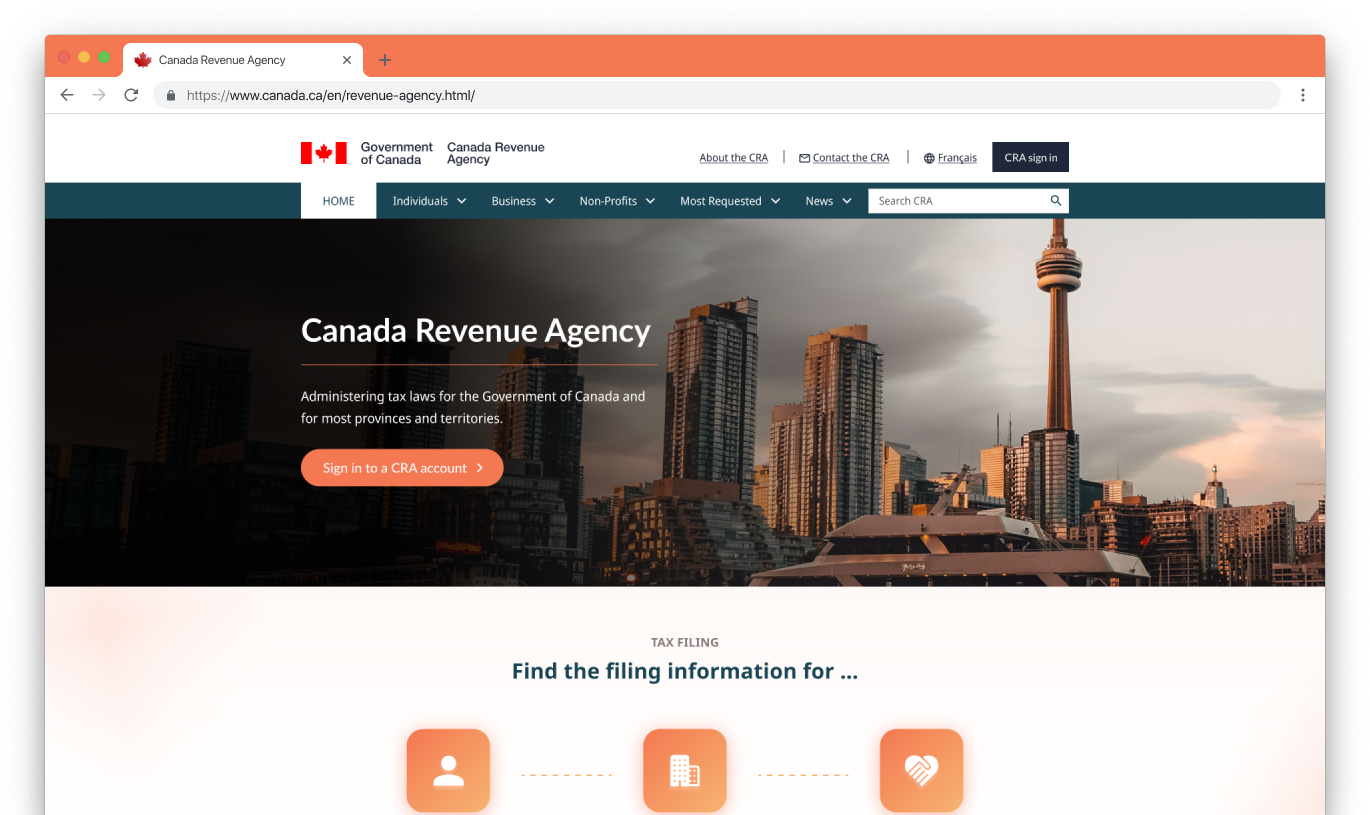
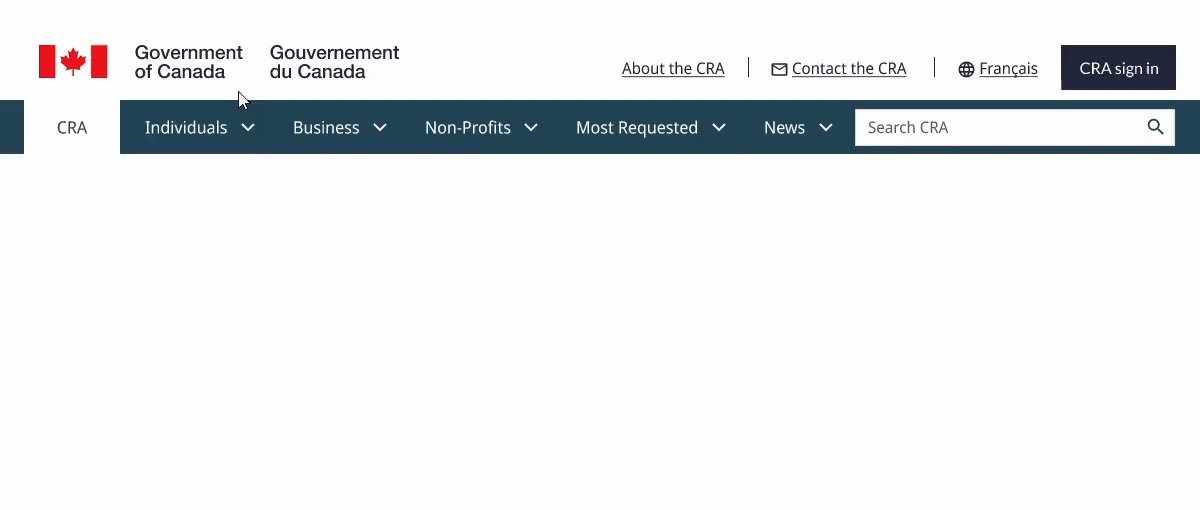
To prioritize a user-centric experience, my design emphasized a straightforward and accessible interface. In my redesign,I preserved the "Sign in to a CRA account" call to action from the original design, but revamped the header and button aesthetics. The delineation between "Individuals", "Businesses & Self-Employed", and "Charities & Nonprofits" ensures clear navigation pathways, responding to users' needs for targeted information. The homepage's redesign represents a balanced fusion of aesthetics and efficiency, encapsulating a modernized vision for the Canada Revenue Agency..

Keeping the user informed and updated
Building on the foundation set by the original CRA Newsroom, my redesigned version sought to empower users with a streamlined and focused experience. Recognizing the diverse audience of the Canada Revenue Agency, I aimed to present information in a clear and organized manner.
Retaining pivotal elements like "Latest News Release", "Latest Tax Tips", and real-time tweets from @CanRevAgency from the prior design, my revamped CRA Newsroom amplifies user-centric navigation and clarity. While these familiar sections offer continuity, new introductions aim to enrich user engagement.
The visually distinct and categorized news articles, systematically aligned, allow users to quickly grasp the most pressing updates from the CRA. Additionally, the "Search With Tags" feature is a novel approach to enhance content discoverability, tailored to user preferences, be they individual or business-centric.

Elevating the Tax Information Experience
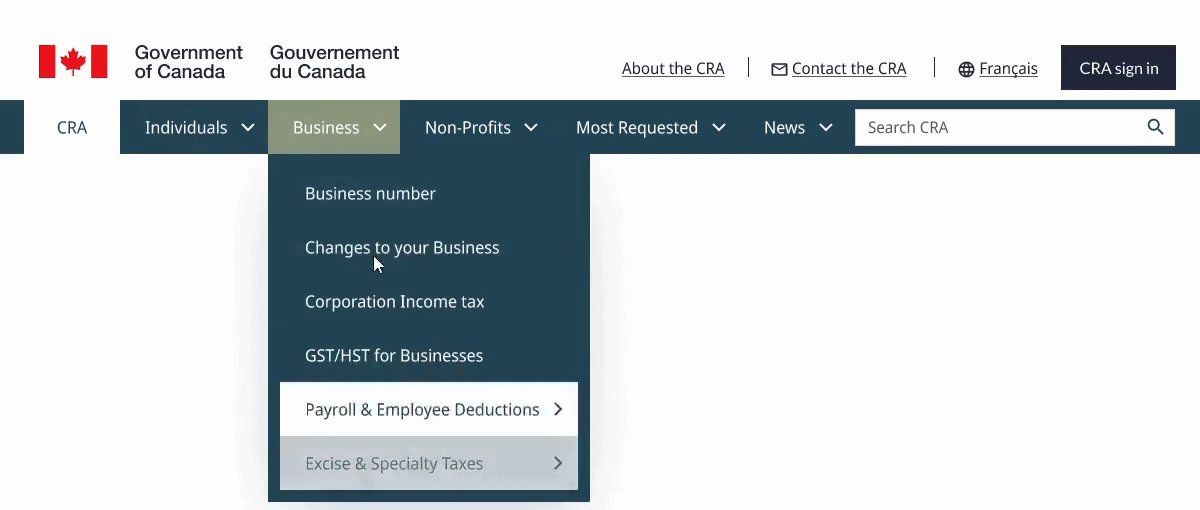
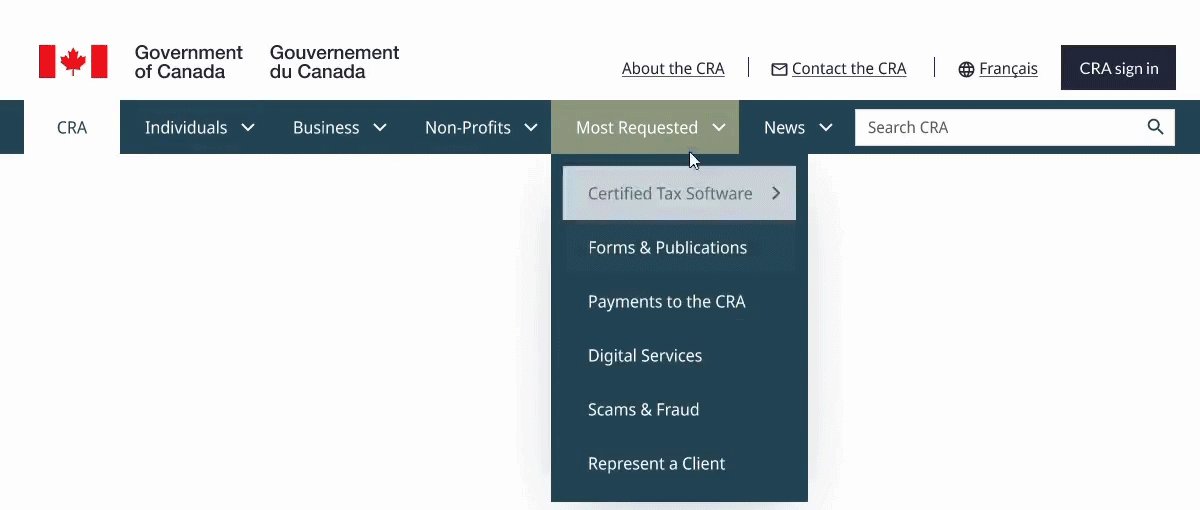
Building upon the foundational elements of CRA's previous interface, the new layout features distinct tiles for quick category access and a streamlined "Useful Tools" section. Echoing the broader volunteering opportunities showcased earlier, this design caters to diverse tax scenarios, embodying CRA's dedication to accessible and comprehensive tax solutions for Canadians.

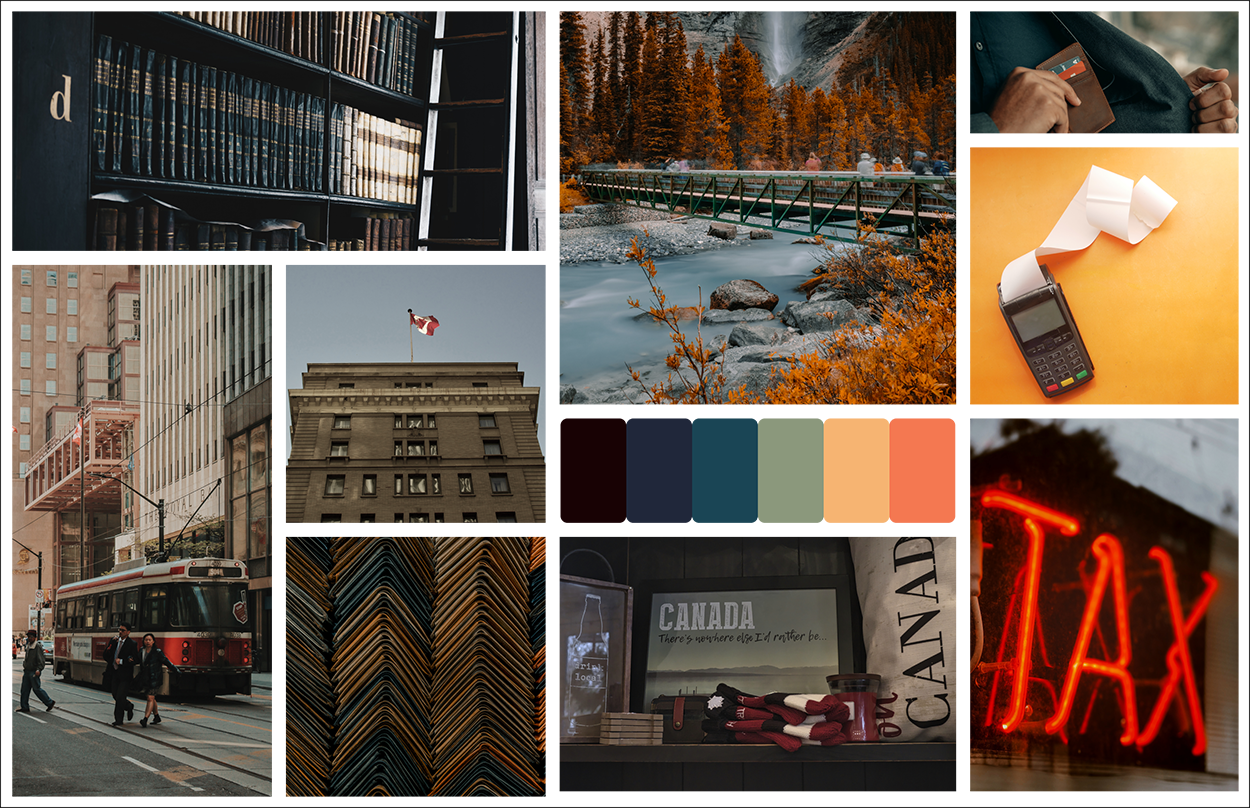
Style Guide
The style guide page serves as a comprehensive blueprint for consistent design, encapsulating the essence of CRA new brand's visual language. It meticulously outlines typography, color palettes, and design elements, ensuring uniformity across all platforms..