Pinpointing User Engagement Hurdles
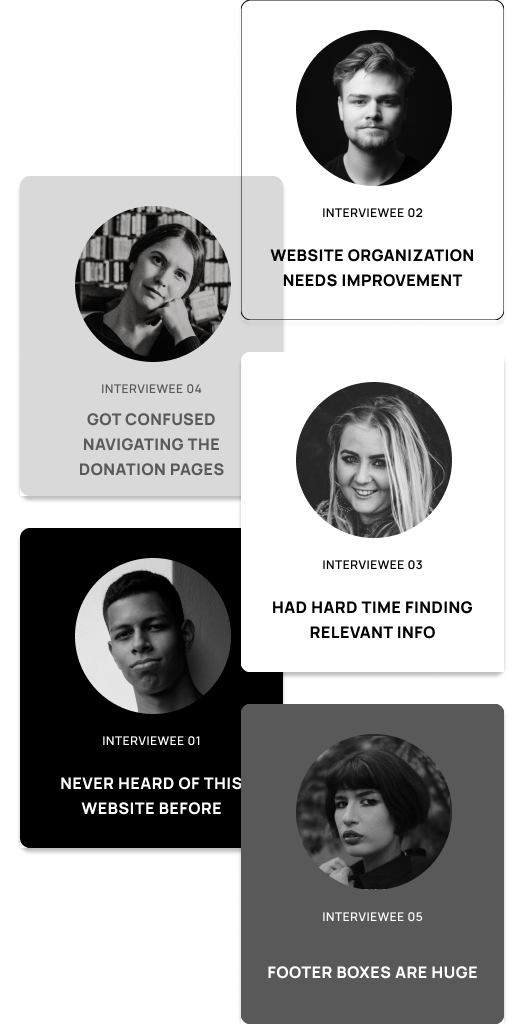
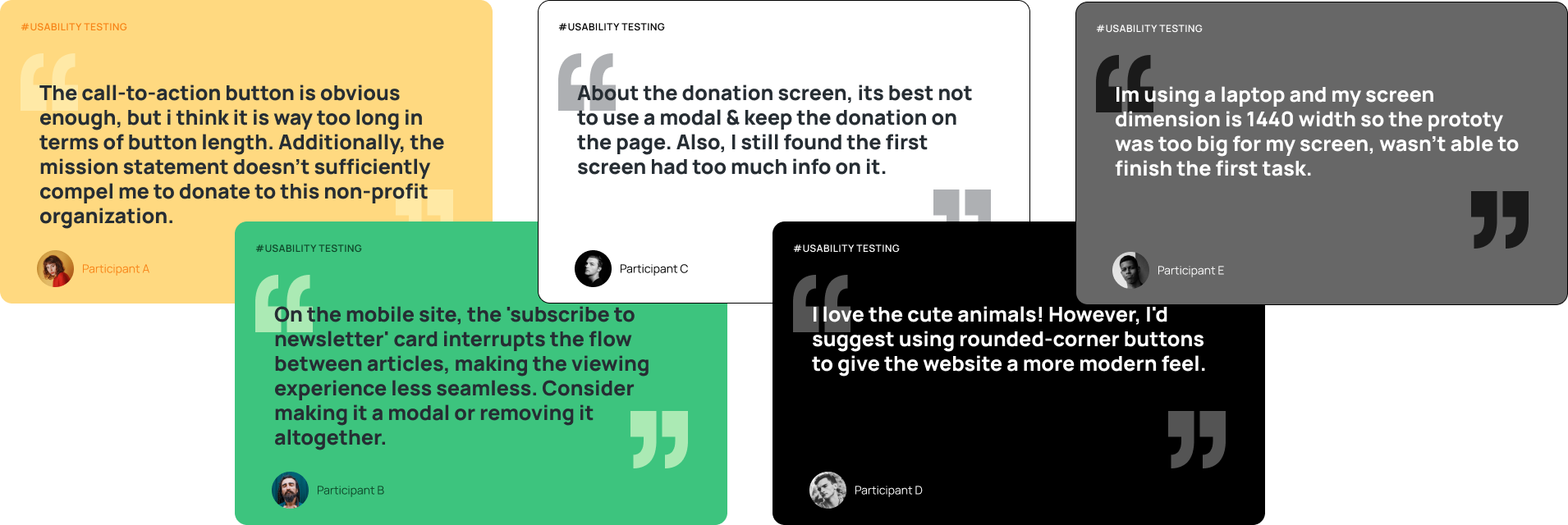
After garnering insights from 5 user interviews and collating data from a concise survey that yielded 7 responses, we employed affinity mapping to detect recurring themes in our findings. This analytical approach revealed specific trends that became our primary focus in the subsequent design phase.
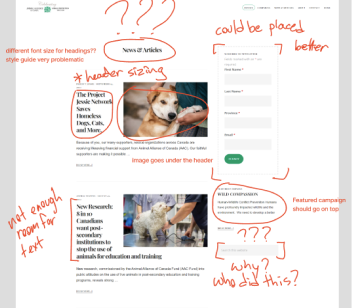
The main challenges unearthed from our research were: